TX Text Control .NET Server for ASP.NET ASP.NET Core Guide (Linux) Getting Started: Document Viewer with ASP.NET Core and Linux WSL Support
- Previous
- Next
In this article, we will create a simple document viewer application using the Document Viewer component from the TX Text Control .NET Server for ASP.NET product. We will use ASP.NET Core and run the application on Linux using Windows Subsystem for Linux (WSL).
Make sure that you downloaded the latest version of Visual Studio 2022 that comes with the .NET 8 SDK.
1. In Visual Studio 2022, create a new project by choosing Create a new project.
2. Select ASP.NET Core Web App (Model-View-Controller) as the project template and confirm with Next.
3. Choose a name for your project and confirm with Next.
4. In the next dialog, choose .NET 8 (Long Term Support) as the Framework and confirm with Create.

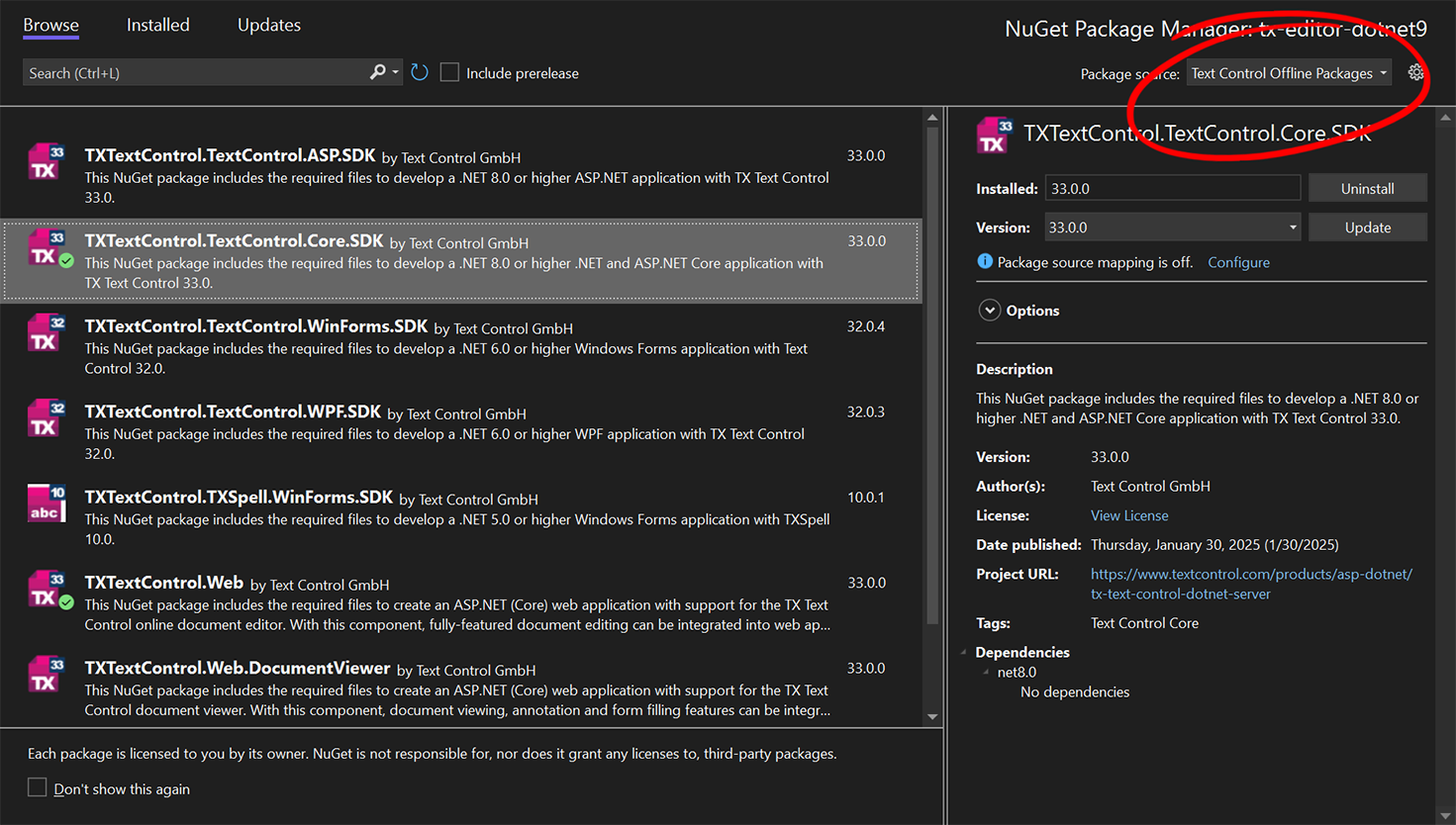
5. In the Solution Explorer, select your project and choose Manage NuGet Packages... from the Project menu. Select Text Control Offline Packages as the Package source.
Install the following packages:

6. Find Index.cshtml in Views -> Home and replace its content with the document viewer code.
@using TXTextControl.Web.MVC.DocumentViewer
@using System.Text
<div style="width: 800px; height: 600px;">
@Html.TXTextControl().DocumentViewer(settings => {
settings.DocumentData = Convert.ToBase64String(
Encoding.ASCII.GetBytes("<strong>Sample Content</strong>"));
settings.Dock = DocumentViewerSettings.DockStyle.Fill;
}).Render()
</div>
<script>
var jsonAnnotations = '[[{"pen":{"type":"comment","objectWidth":32,"objectHeight":32},"user":"Unknown User","location":{"x":127,"y":50},"time":1658908087097,"comments":[{"comment":"Welcome to Text Control","user":"Unknown User","date":1658908100339,"id":"c8d818ce-ff1e-4c0c-b78c-6ba95a98dede","status":"none"}],"id":"feed80ff-1c94-4abf-9838-3e833faa4092","status":"Accepted"}]]';
window.addEventListener("documentViewerLoaded", function () {
TXDocumentViewer.annotations.showToolbar(true);
TXDocumentViewer.annotations.load(jsonAnnotations);
});
</script>7. Select WSL as the startup profile and start the application.

Follow these steps to enable WSL:
To set WSL 2 as the default version, run wsl --set-default-version 2 in PowerShell.